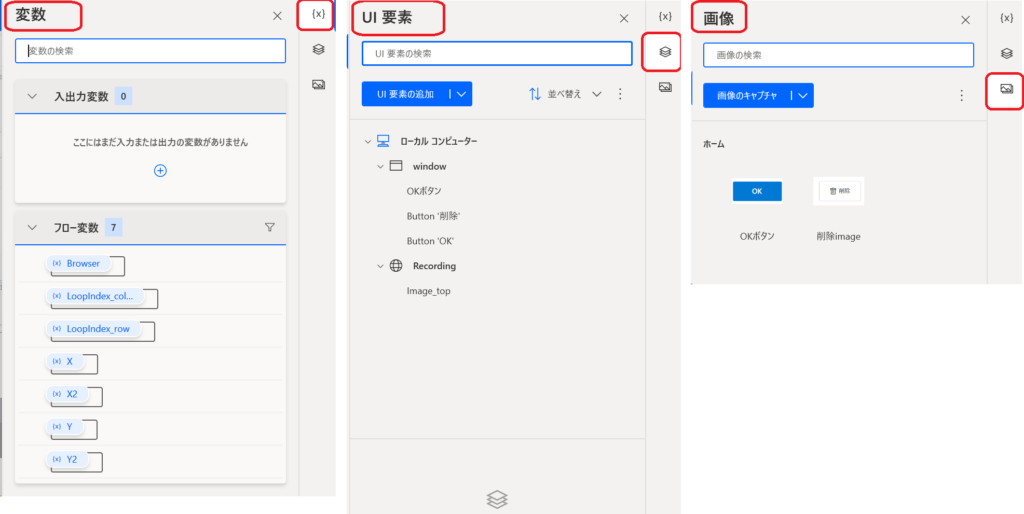
変数{X}、UI要素、画像は、下記のように右メニューのアイコンで切り替えすることができます。
それぞれ説明していきたいと思います。

変数について

変数の種類:
- Power Automateで使用できるさまざまな変数の種類があります。主要な変数の種類には以下が含まれます:
- 文字列変数: テキストデータを格納するための変数。
- 数値変数: 数値データ(整数または小数)を格納するための変数。
- ブール変数: 真偽値(TrueまたはFalse)を格納するための変数。
- リスト変数: 複数の要素を格納できる変数。リスト内の要素はさまざまな種類の変数で構成
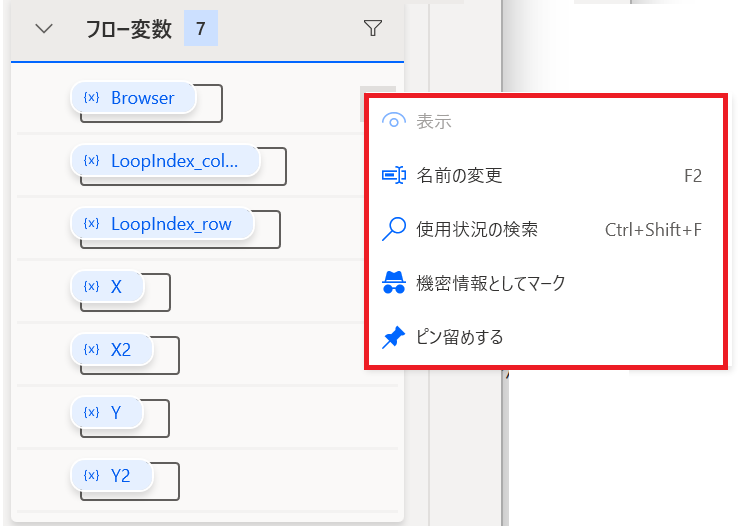
フロー変数は、自動で名前が設定されますので、こちらは「名前の変更」より、わかりやすい名前に変更することをお勧めします。
UI要素について
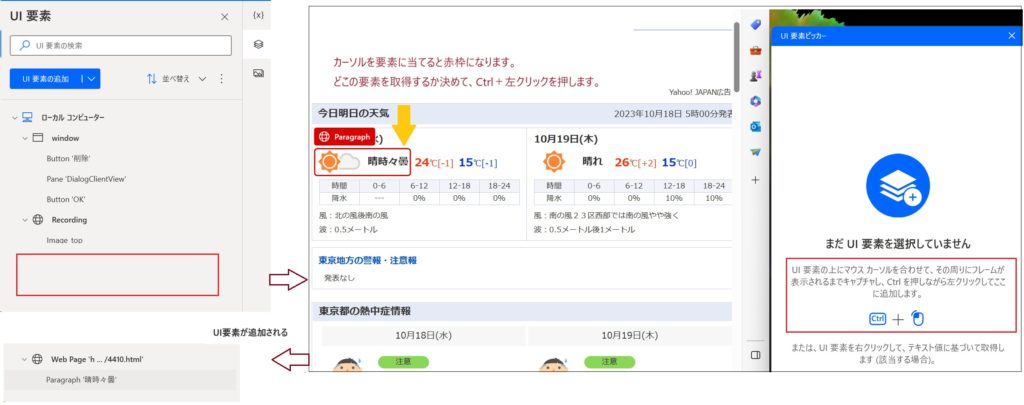
UI要素は、RPA(Power Automate Desktop)が操作するための重要な要素であり、
ボタン(Button)テキストボックス(Text Box)ラベル(Label)、
リンク(Link)、メニュー(Menu)、ラジオボタン(Radio Button)、
チェックボックス(Checkbox)、テーブル(Table)、イメージ(Image)など
があり、操作するTargetの要素を設定(記述)します。
UI要素は、CSSセレクタの概念が少し入ります。
例えば、親ー子ー孫の関係がある場合
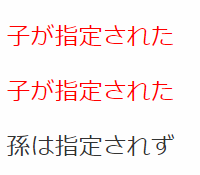
親と子のセレクタは、「A > B」要素と要素の間に > を入れます。
<style>
.parent > p{ color: red; }
</style>
<div class = "parent">
<p>子が指定された</p>
<p>子が指定された</p>
<div class="mago">
<p>孫は指定されず</p>
</div>
</div>
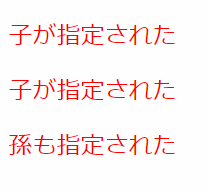
子と孫のセレクタは、「A B」要素と要素の間に半角スペースを入れます。
<style>
.parent p{ color: red; }
</style>
<div class = "parent">
<p>子が指定された</p>
<p>子が指定された</p>
<div class="mago">
<p>孫も指定された</p>
</div>
</div>
こちらを踏まえ、Targetの要素を指定していきます。

UI要素の「編集」の方法は2通りあります。
1つ目は、「セレクタをプレビュー」で設定・調整する場合
2つ目は、「テキストエディター」で設定・調整する場合です
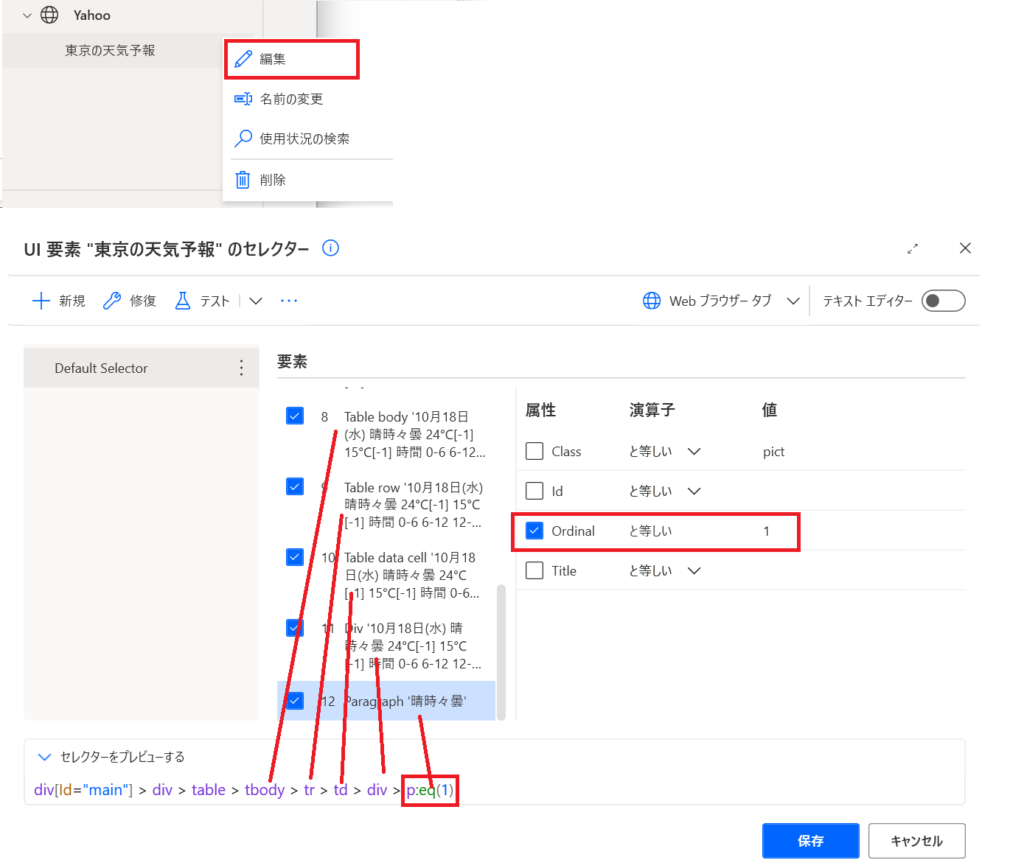
「セレクタをプレビュー」で設定・調整する場合

チェック☑されている部分が「セレクタをプレビューする」に反映されます。
例えば、チェック☑が5つあれば、要素数も5つになります。チェックを入れたり、外したりしてみてください。
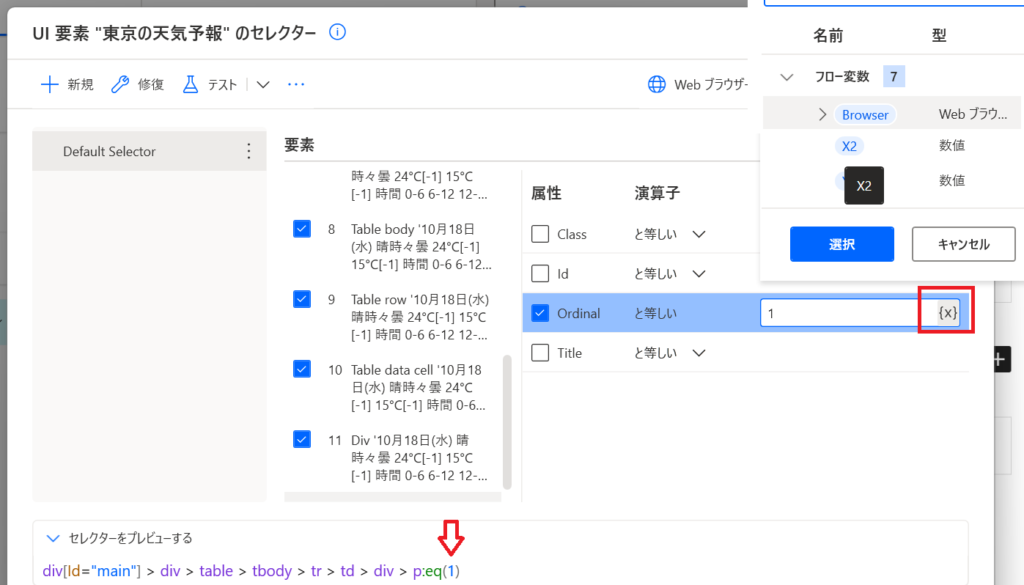
変数が、利用できます。下記のように{x}をクリックすると変数名を指定できます。
下記の例ですと、p:eq(1)の1を変数にし、Targetの要素を動的に指定することができます。
※ p:eq(1) は「要素の中で2番目に現れる要素」を選択します。
セレクタ内の :eq(1) の部分は、要素のインデックスを指定します。
ただし、要素のインデックスは0から始まるため、1 は2番目の要素を示します。

「テキストエディター」で設定・調整する場合

※注意点として、テキストエディターで修正した内容を「セレクタをプレビュー」で表示することはできません。テキストエディターフラグから、ON・OFFでOFFにすることができますが、その場合、テキストエディターで修正した内容は破棄され、デフォルトに戻ります。
★ポイント★
Targetの要素を指定するには、親子関係でたくさんの要素を記述するよりも、
IDやClassなどを記述してシンプルに設定した方がよいです。
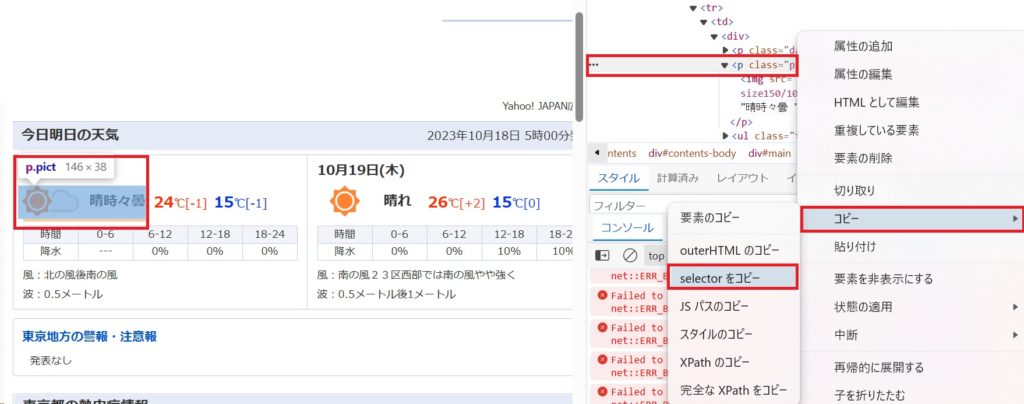
Edgeやchromeの開発ディベロッパーツールなどからSelectorの確認もできますので
こちらも参考にしていただければと思います。

main > div.forecastCity > table > tbody > tr > td:nth-child(1) > div > p.pict
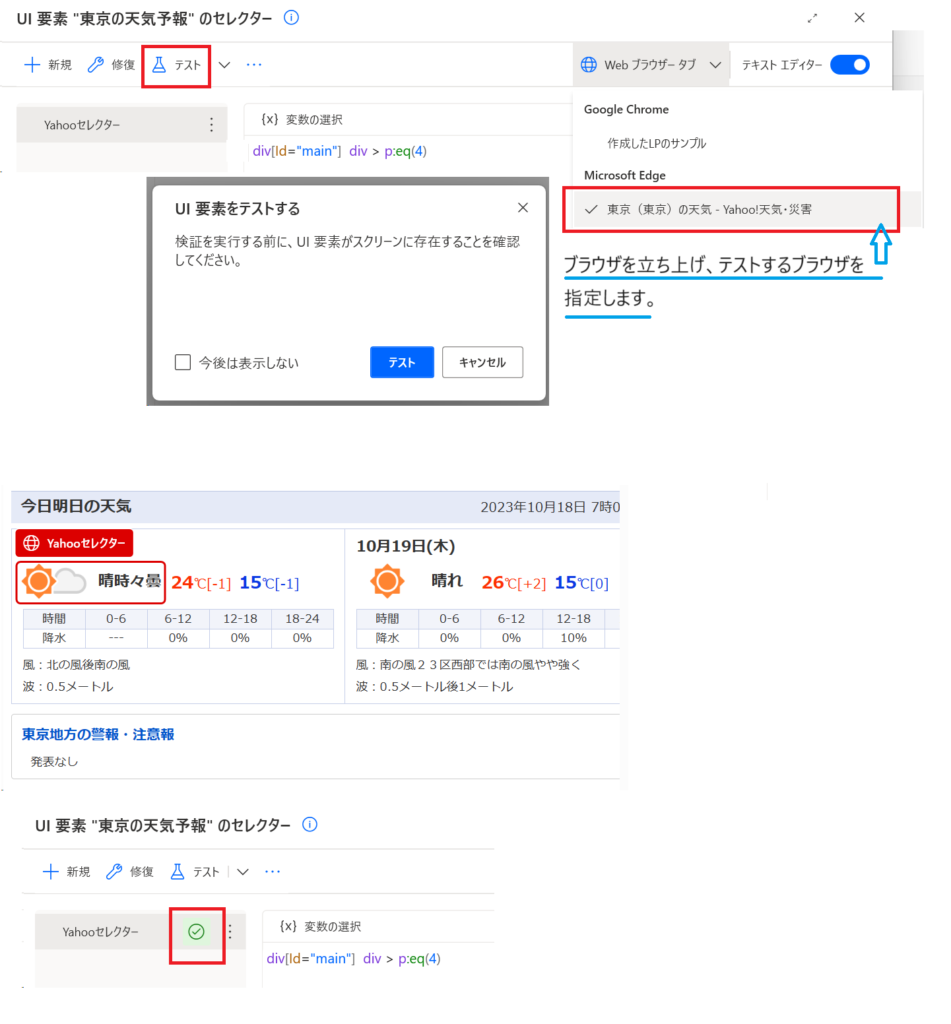
UI要素の設定のテスト
設定したらテストをしましょう。
「テスト」ボタンから、立ち上げているブラウザの指定のタブに対し、設定したUI要素が正しいかどうかチェックします。正しければ、下記のようにブラウザ上で赤枠で表示され、緑色の☑が表示されます。

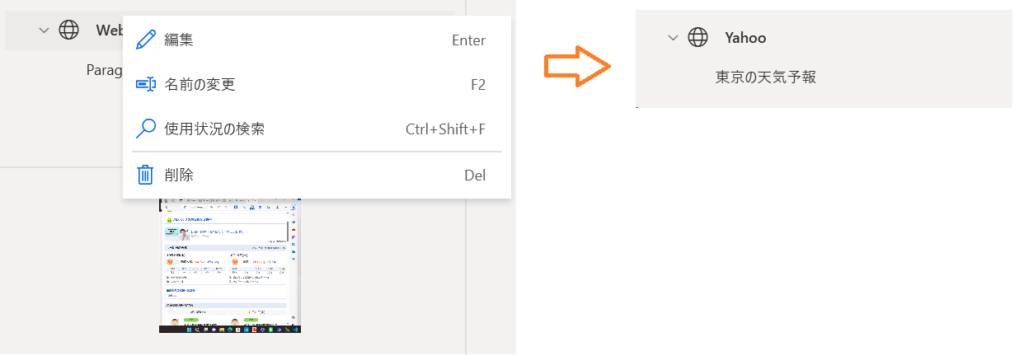
UI要素の名前を変更しよう
自動でUI要素が設定されますので、「名前の変更」からわかりやすく変更するほうがよいです。

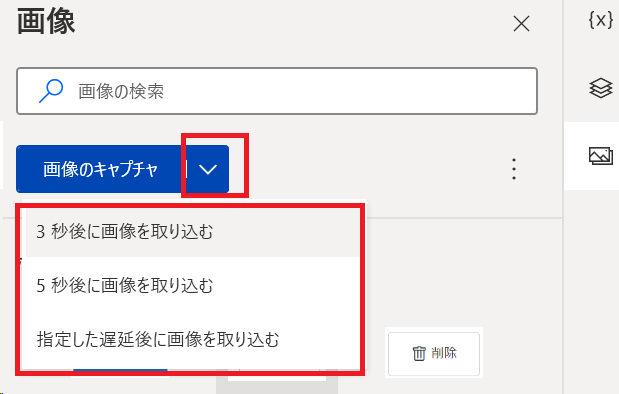
画像について
下記などのアクションを利用するときに画像をキャプチャーして、利用できます。
キャプチャーを取るときに、下記のように
「すぐキャプチャーするか」「3秒後にキャプチャーするか」「5秒後にキャプチャーするか」「カスタムで何秒後にキャプチャーするか」設定できます。

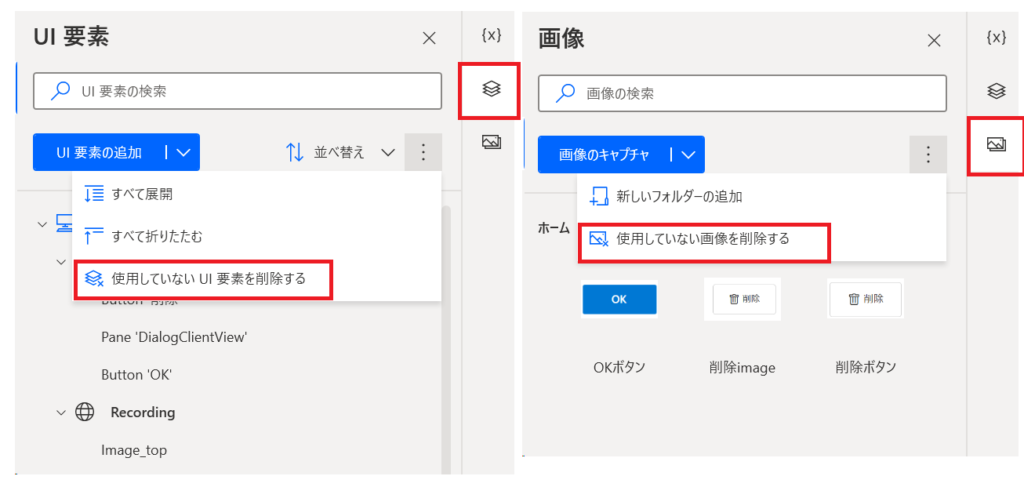
使っていない「UI要素」「画像」について
下記の選択肢から使用していないUI要素や画像を削除できます。私は便利で不要なものは削除した方がわかりやすいので利用しています。




コメント